 First Tutoriaaal.. hehehee...
First Tutoriaaal.. hehehee...
Bisa di bilang begitu sih, karena pada artikel sebelumnya hanya pembahasan dan perkenalan Venner-blog.
Pada Tutorial ini kita akan belajar menggunakan Selection, Magic Wand tool, Rounded Rectangle tool, Line tool dll.
Ikuti Tutorial ini dan Coba.
Selamat mencoba...
Enjoy it... :D
Step 1
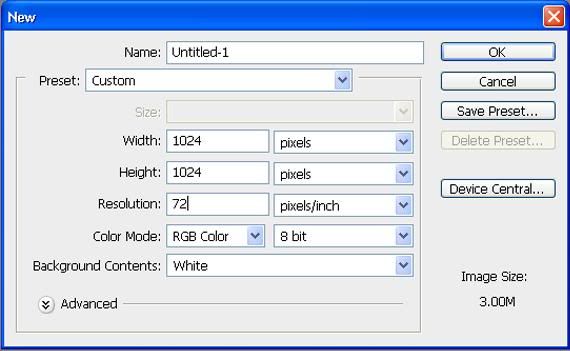
Buat File Baru dengan ukuran 1024x1024.

Step 2
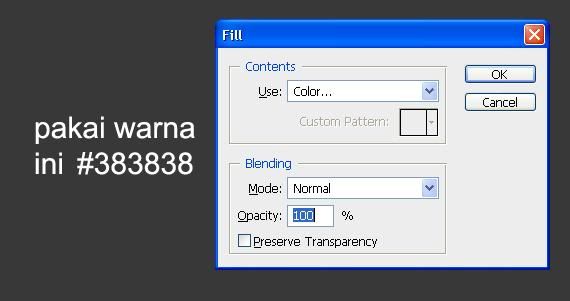
Fill dengan warna #383838 pada layer bakcground.

Step 3
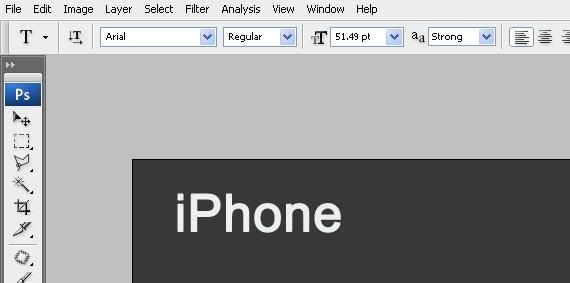
Buat Text menggunakan Horizontal Type tool.

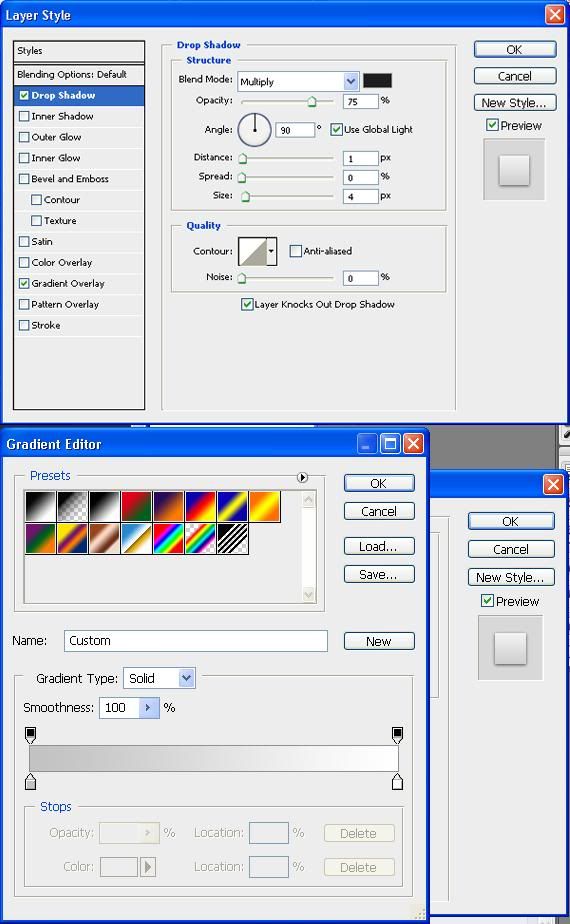
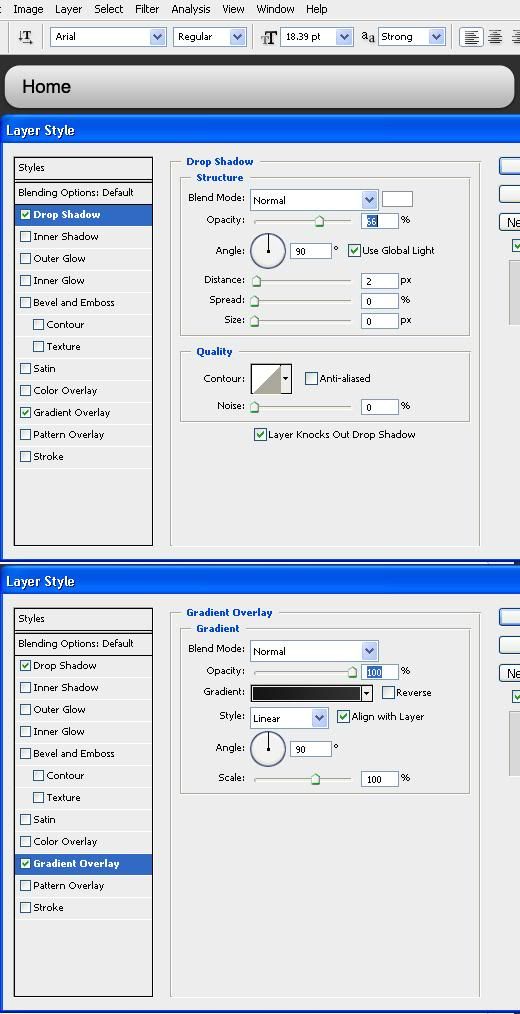
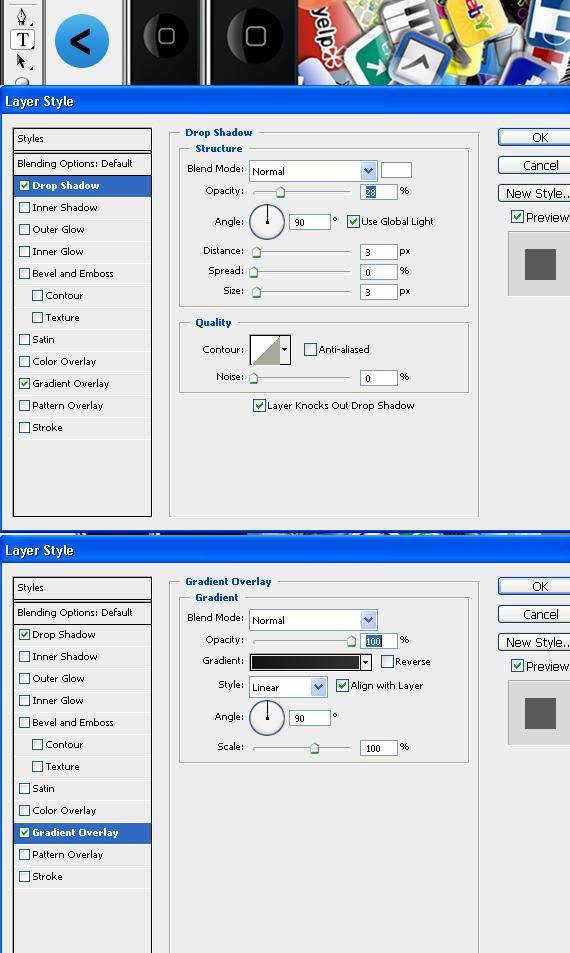
Drop Shadow pada text, agar terlihat bayangan pada text.
Gradient pada Text, Ubah Drop Shadow Structure sama dengan pada gambar.
Beri warna #c2c2c2 dan #ffffff.

Step 4
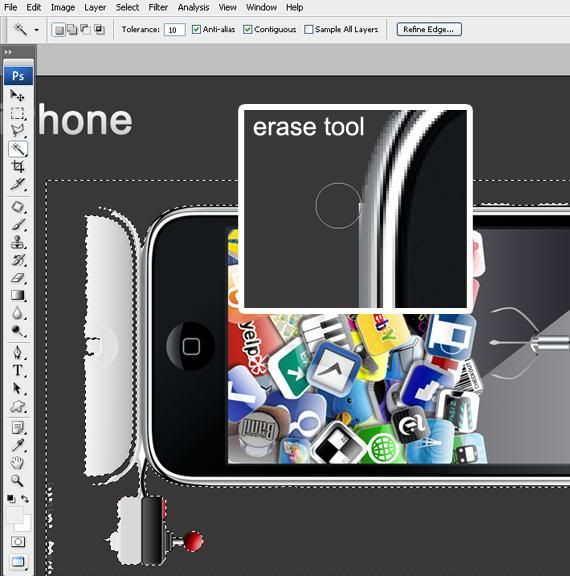
Masukan Gambar iPhone pada Layer. Transform gambar dengan rotate 90 derajat CW.

Bersihkan Gambar menggunakan magic wand tool dengan tolerance 10. Dan gunakan Erase tool untuk membersihkan pinggir gambar.

Step 5
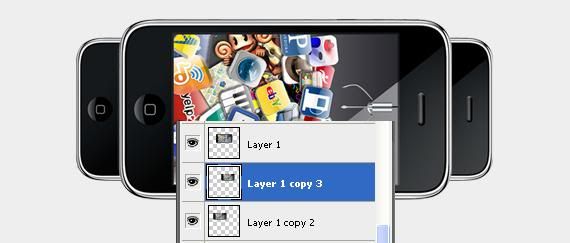
Copy layer iPhone dengan shortcut Ctrl + J.
Ubah ukuran gambar lebih kecil. Copy layer yang sudah di ubah. Letakan pada setiap sisi gambar.

Step 6
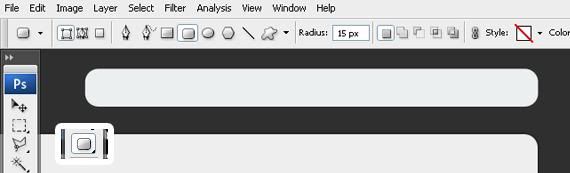
Buat Layout menu menggunakan Rounded Rectangle tool dengan Radius 15 px.
Letakan pada atas sebelah kanan halaman.

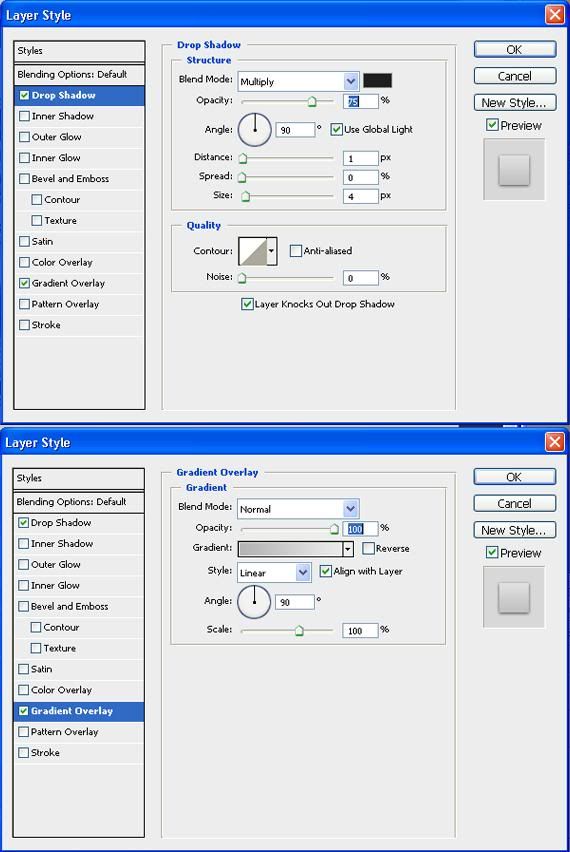
Dan Ubah Structure Drop Shadow seperti pada gambar di bawah.
Beri Gradient dengan warna #b4b4b4 dan #ebebeb.

Tambahkan Text Menu dengan menggunakan Horizontal Type tool.
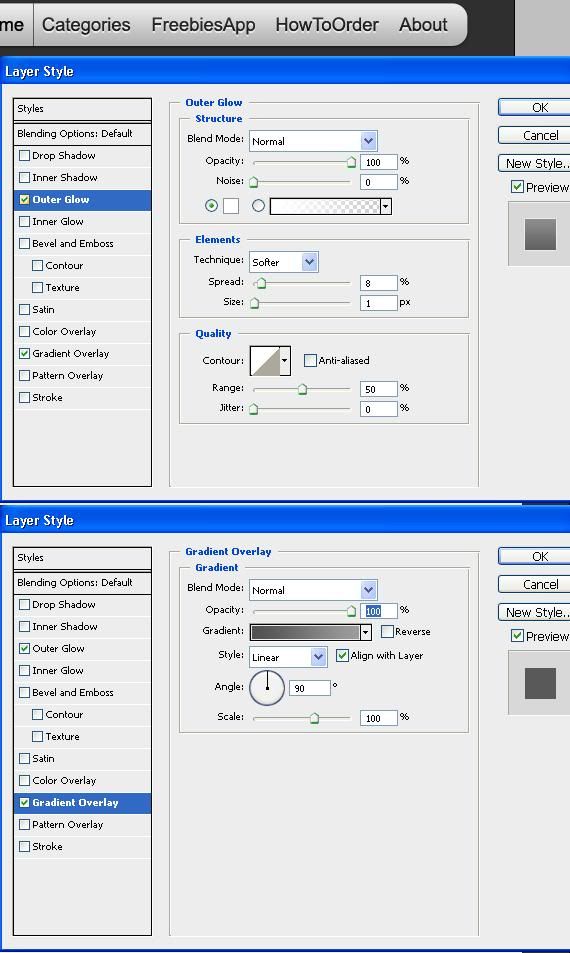
Ubah Structure pada Drop shadow seperti pada gambar di bawah.
Tambahkan Gradient pada warna text #151515 dan #303030.


Tambahkan divider(garis pemisah) antara text menu.
Gunakan line tool tarik garis dari ujung batas menu ke ujung batas bawah menu.
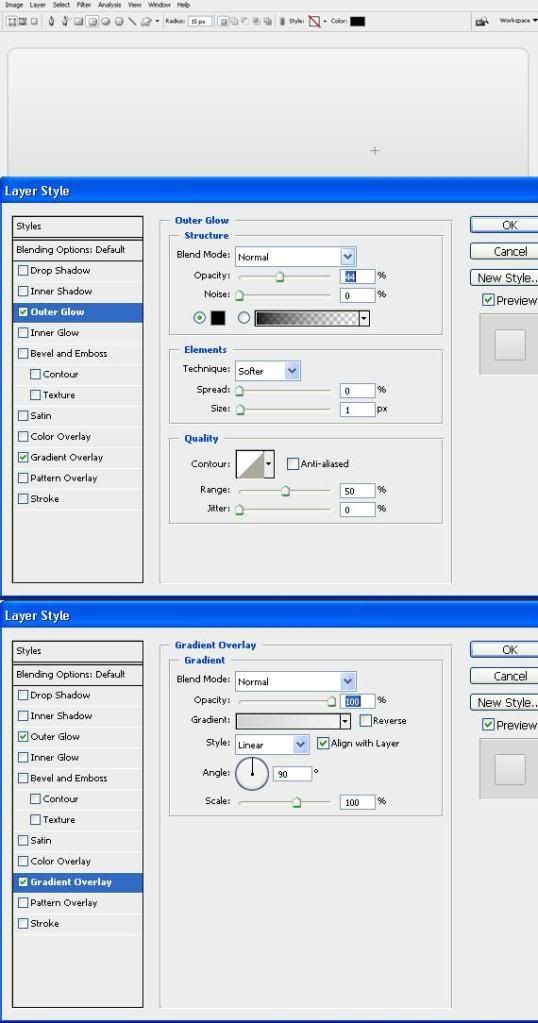
Ubah Structure Outer Glow Sesuai dengan gambar di bawah.
Tambahkan gradient pada garis #505050 #9d9d9d.

Preview menu dengan divider.

Step 7
Membuat Next dan Previous pada Highlight.
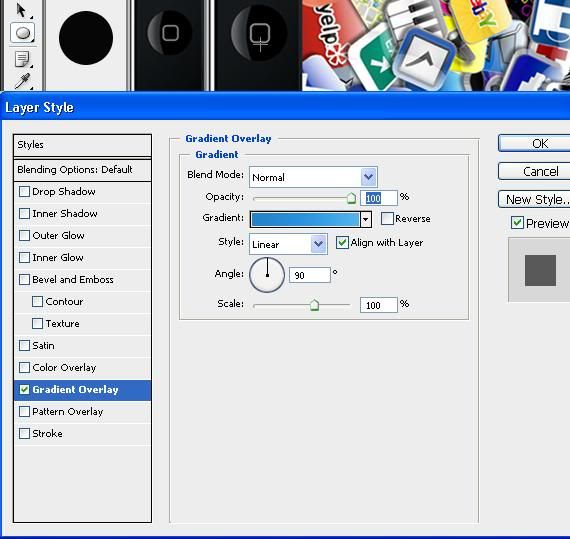
Buat Lingkaran menggunakan Elipse tool, dengan menekan tombol Shift + tarik garis lingkaran dengan mouse.
Tambah Gradient pada lingkaran dengan #2681c8 #2c95df #52b4ec.

Buat tambahan text > dan <>
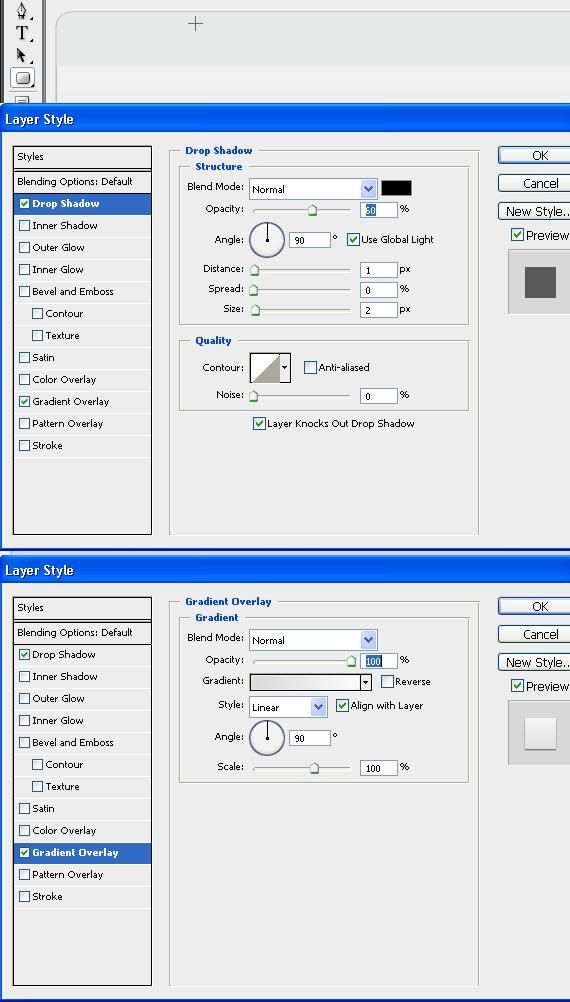
Ubah Structure Drop shadow seperti pada gambar di bawah.
Dan tambahkan Gradient #151515 #303030.

Step 8
Membuat Daftar App, gunakan Rounded Rectanlge tool dengan radius 15 px.
Ubah Structure Outer Glow seperti pada gambar di bawah.

Buat Header Untuk Daftar App, Copy Layer (Ctrl + J), Klik kanan pilih Rasterize layer. gunakan Selection tool, Hapus kotak bawah(sisakan pada bagian atas untuk header).
Ubah Structure Drop Shadow seperti gambar di bawah.
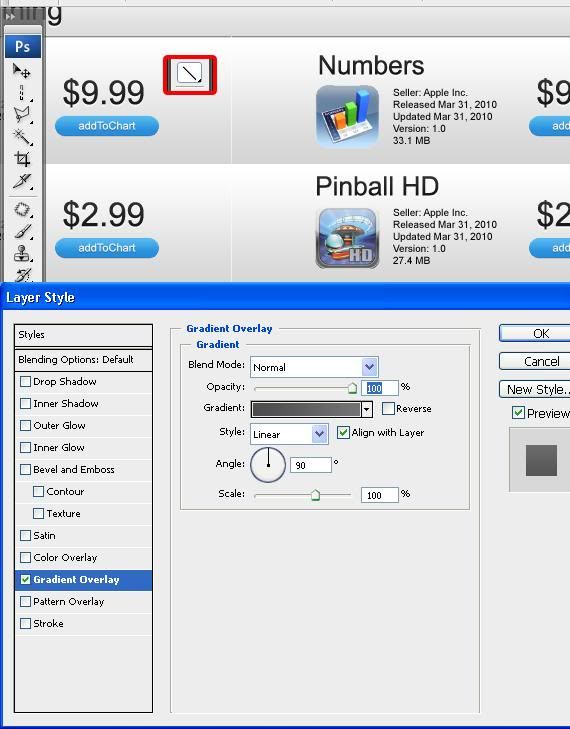
Tambahkan Gradient Overlay dengan warna #dbdbdb #fafafa.

Step 9
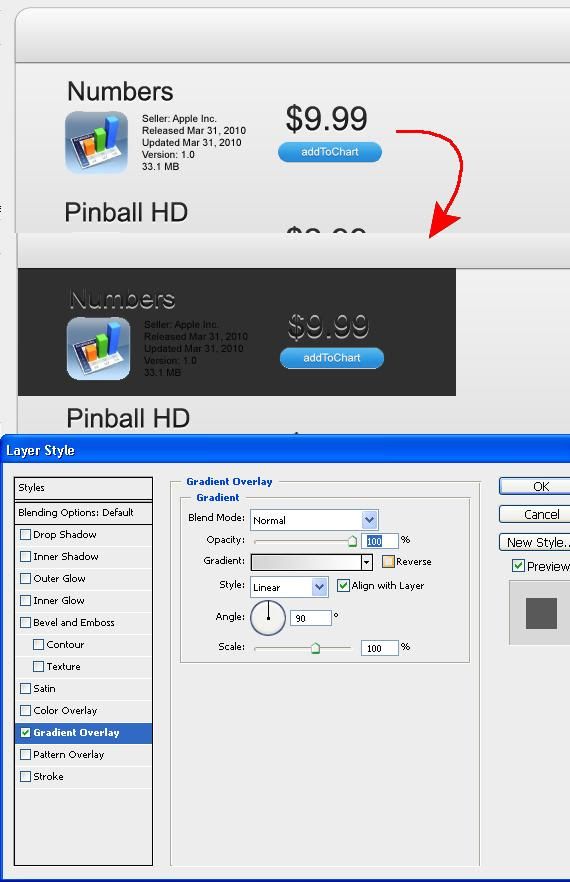
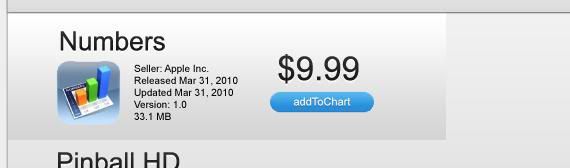
Masukan Content atau Produk, tata susunan produk dengan rapi.
Buat layer baru di bawah Produk, gunakan selection, Tekan Shift + F5 untuk mewarna seleksi.
Ubah Gradient pada layer dengan warna #d4d4d4 #ffffff


Buatlah garis menggunakan Line tool untuk pemisah antar Produk.
tambakan warna gelap, Copy Layer garis dan ubah dengan warna cerah, agar kelihatan seperti bayangan.

Finish

Read More..








